相信大家撸VPS就是为了满足自己的科学上网的需求吧。在我们的实际应用中,我们有许多种可以搭建节点的方式。X-ui就是其中的一种方式,可以让用户在图形化页面中配置节点。
这篇文章就以Hax的IPv6 VPS为例,教大家如何安装X-ui并配置节点
准备材料
- 一台VPS
- 一枚域名
部署安装
- 复制粘贴以下代码,并运行
bash <(curl -Ls https://raw.githubusercontents.com/vaxilu/x-ui/master/install.sh)
PS: 在IPv6 Only的VPS中(例如:Euserv、Hax),请先安装warp,否则无法访问Github API而报错
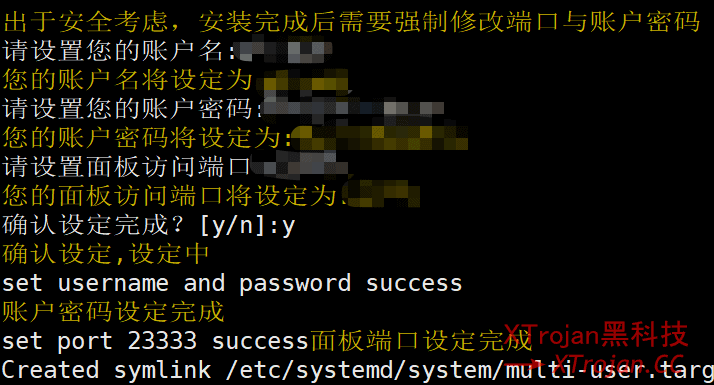
- 设置用户名密码、面板访问端口

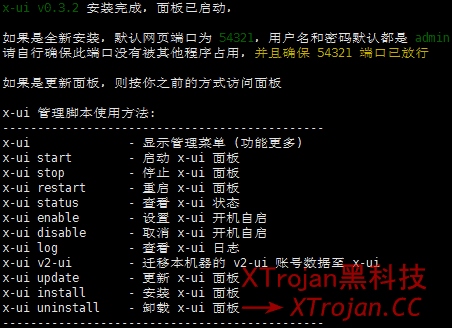
- 待出现X-ui的菜单时,就已经成功一半了!

- 使用“ http://IP:你设置的端口 ” ( http://[IPV6]:你设置的端口 ) 登录面板

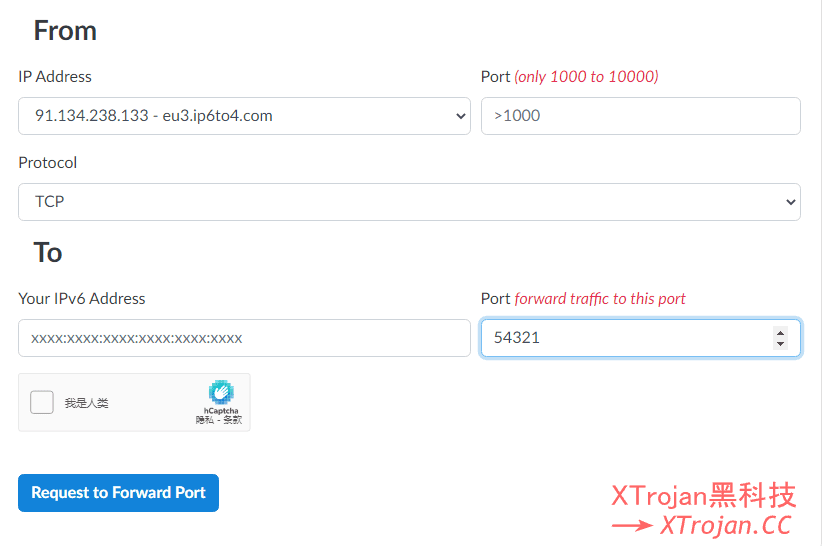
提示:如网络不自带IPV6地址,可使用Hax的IPv4 to IPv6功能来转发自己的X-ui面板端口

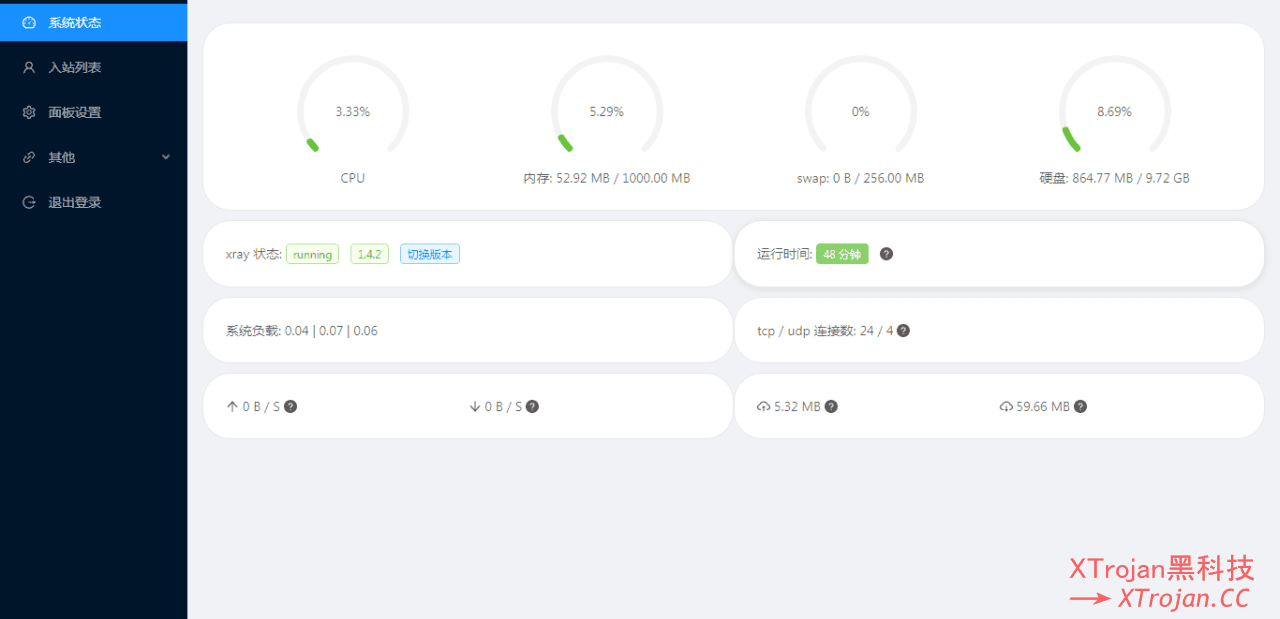
- 进入到X-ui面板

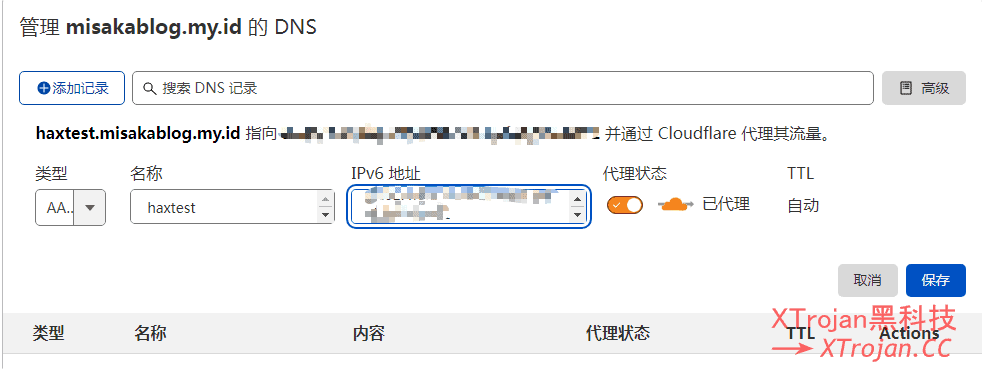
- 进入CloudFlare,选择你自己的域名,设置DNS记录到你的VPS IP,小云朵记得开启(如需要防被墙)

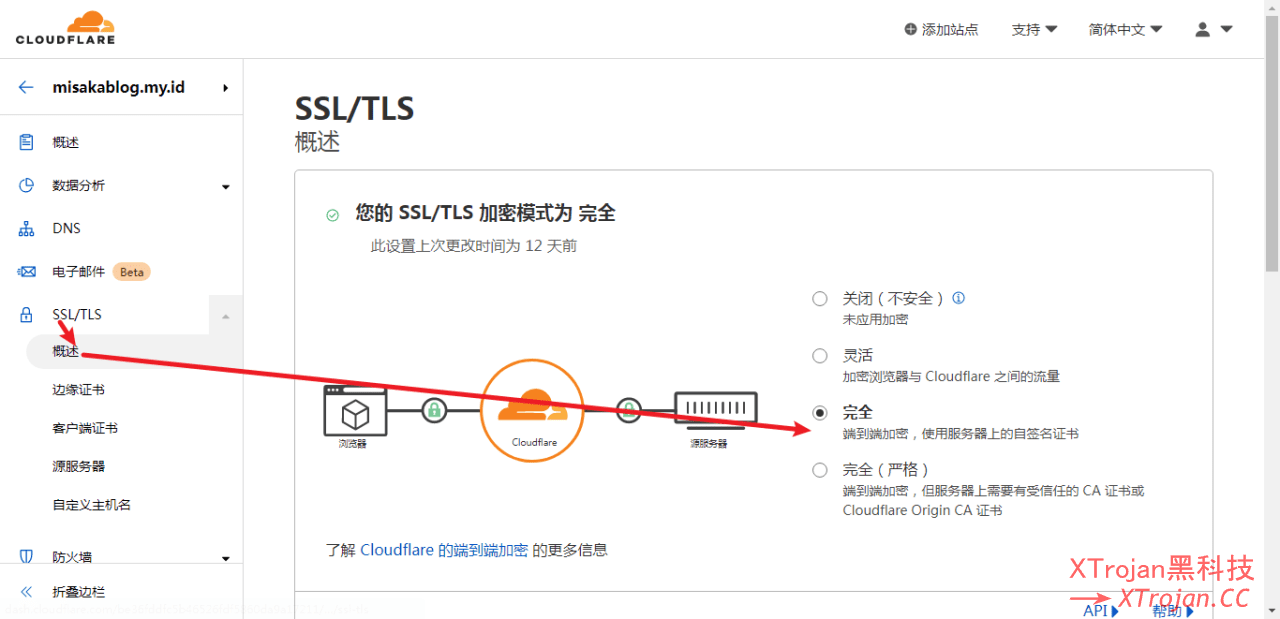
- 进入SSL/TLS下面的概述,将加密方式改为完全

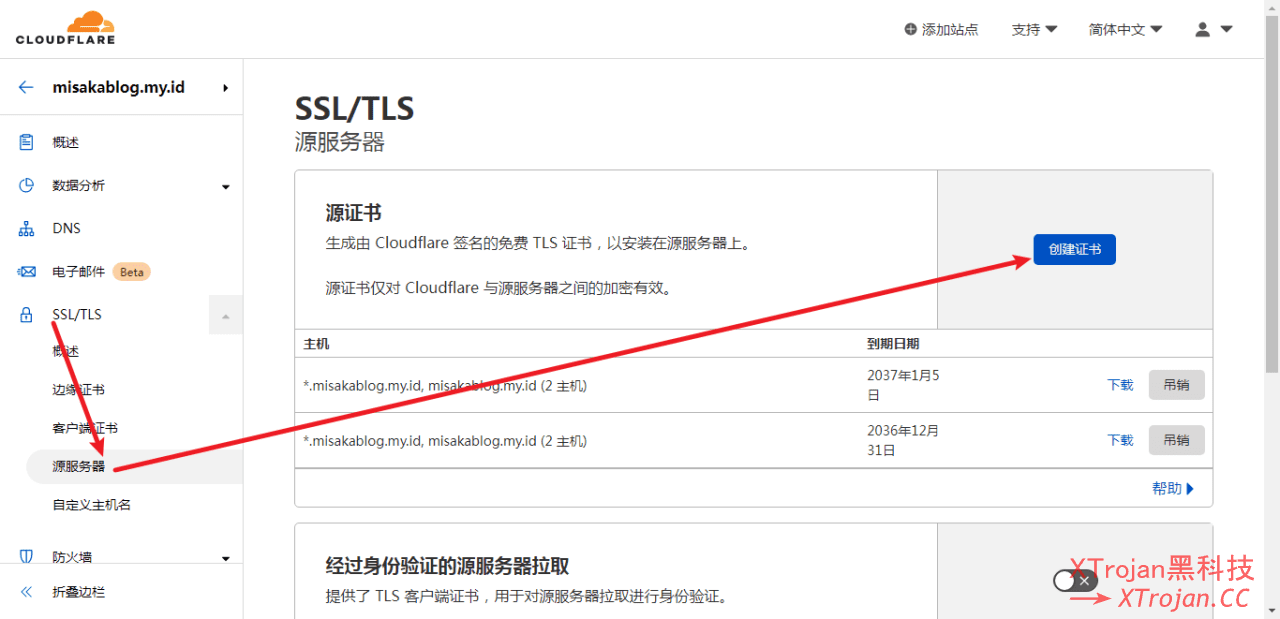
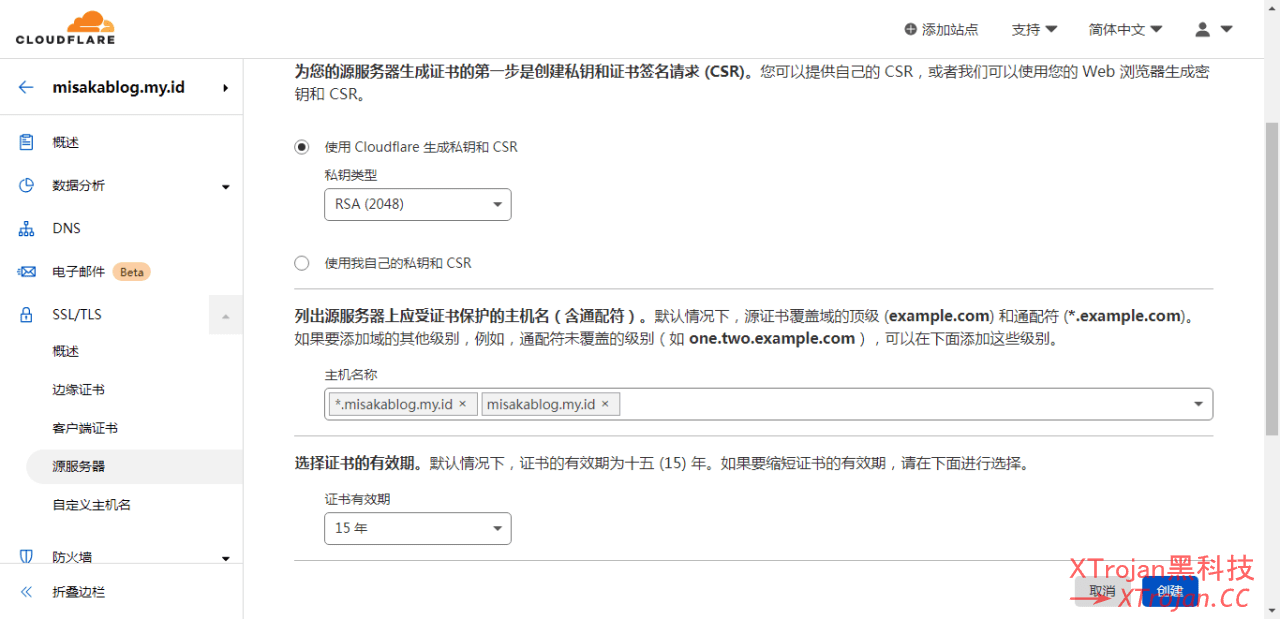
- 进入“源服务器”,点击“创建证书”

- 保持默认,点击“创建”

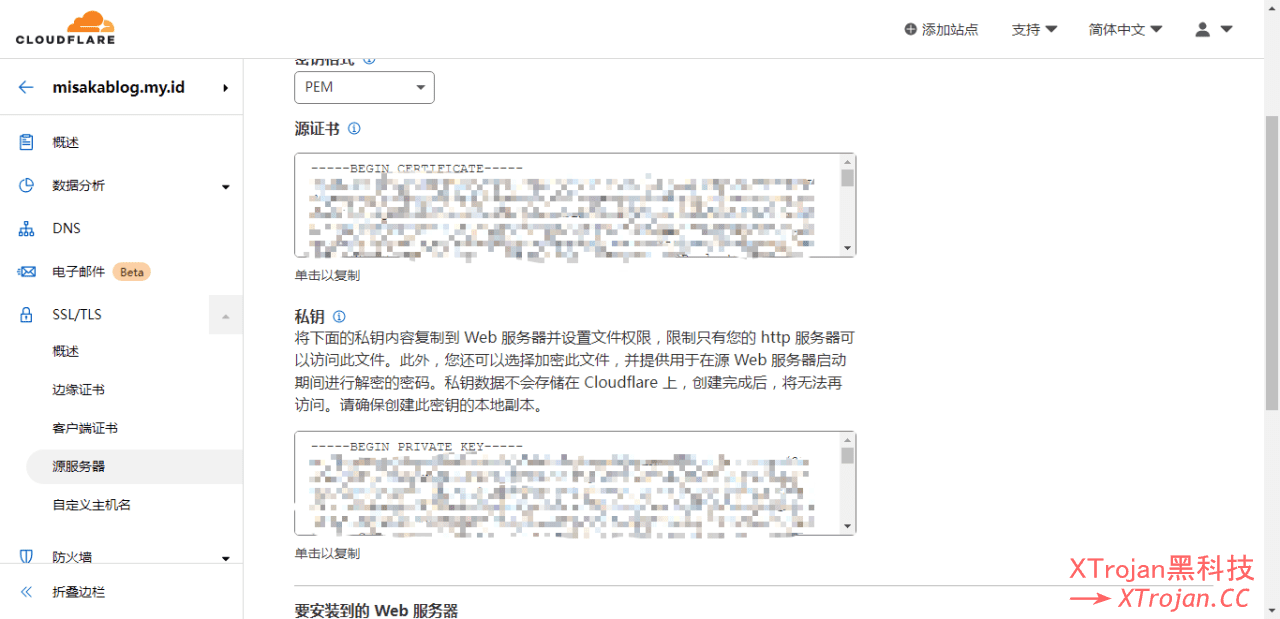
- 复制证书和私钥,备用

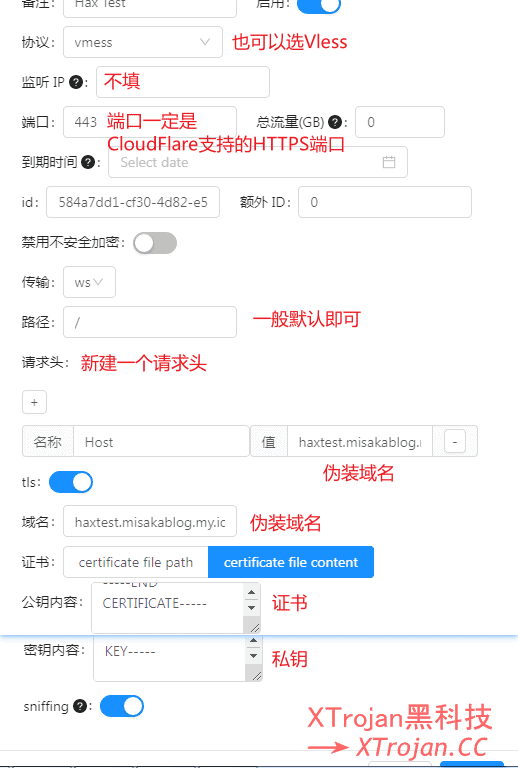
- 进入X-ui面板的入站列表,新建一个节点
- 下图为使用CF CDN配置,当然如果你不用CDN的话,你自己想怎么配置都可以。

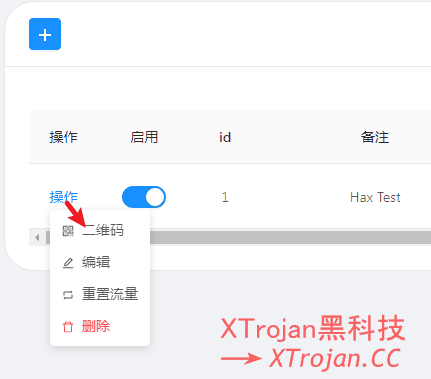
- 点击“操作”→“二维码”,导出节点

配置好域名 没网络 直接连就有网络 是怎么回事
是不是域名还没有解析成功?
之前好好的,今天突然挂了,重新重装系统操作,端口开启的,x-ui面板还是登不上去,求指导啊
我推荐你换成 Trojan Panel 面板,一直在更新,功能更强大。
你好,安装配置好后,用小火箭无法上网,是咋回事啊,有什么地方可以看到log或者bug的吗
Connecting to raw.githubusercontent.com (raw.githubusercontent.com)|2606:50c0:8002::154|:443… failed: Connection timed out
在安装碰到这种情况,请问如何解决?
我也遇到这种情况,老哥怎么解决的,辛苦指导下
安装后。打开不了x-ui面板。
这面板快两年不更新了,请使用低一些的系统版本。
你好,多ip的主机,怎么分别安装x-ui呢,直接主机里面装,在x-ui里面做的设置,会在所有ip里面生效
绑定好多IP,然后做好反代就行了。